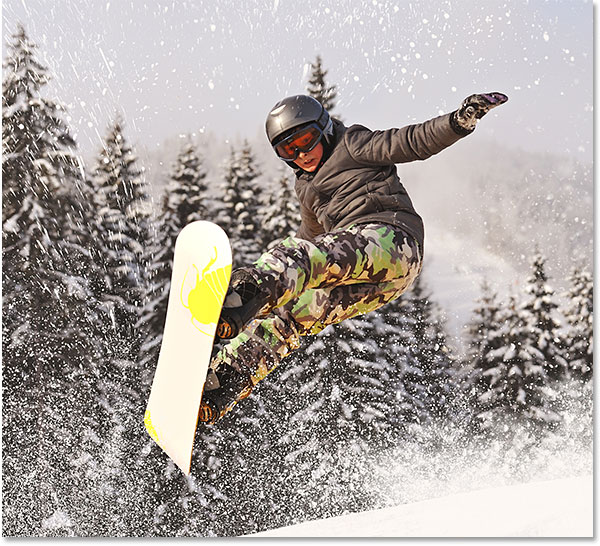
Here’s the image I’ll be using (snowboarder photo from Shutterstock):

The original image.
Step 1: Convert The Background Layer Into A Smart Object
We’ll start by converting the layer our image is sitting on into a Smart Object. This way, we’ll be protecting the original image from harm, and we’ll be able to apply the Radial Blur filter as a Smart Filter, keeping it fully editable and non-destructive.
If we look in my Layers panel, we see the image currently sitting on the Background layer:

The Layers panel showing the original image on the Background layer.
To convert the Background layer into a Smart Object, click on the small menu icon in the top right corner of the Layers panel:
Clicking the Layers panel menu icon.
Then choose Convert to Smart Object from the menu that appears:

Choosing “Convert to Smart Object” from the menu.
Photoshop places a Smart Object icon in the lower right corner of the layer’s preview thumbnail, letting us know the layer is now a Smart Object:
The layer preview thumbnail showing the Smart Object icon.
Step 2: Apply The Radial Blur Filter
With our layer now converted to a Smart Object, we’re ready to apply the Radial Blur filter. Go up to the Filter menu in the Menu Bar along the top of the screen, choose Blur, then choose Radial Blur:

Going to Filter > Blur > Radial Blur
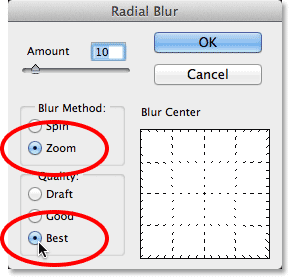
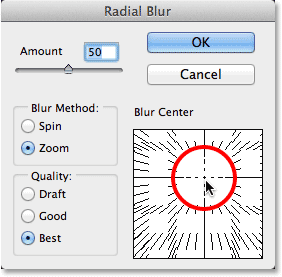
This opens the Radial Blur filter’s dialog box. First, set the Blur Method along the left side of the dialog box toZoom. Then, directly below it, set the Quality to Best:

Setting the Blur Method and Quality options.
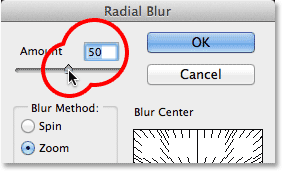
We control the blur amount using the Amount slider in the upper left of the dialog box. Higher Amount values will increase the intensity of the zoom effect. Unfortunately, as I mentioned at the beginning of the tutorial, Photoshop doesn’t provide us with a preview for the Radial Blur filter so we have no way of knowing how our chosen Amount value will look until we actually apply the filter and view the results. For now, I’ll set my Amount value to 50:

Setting an initial Amount value of 50.
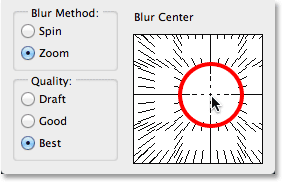
In the lower right is the Blur Center box where we set the origin point for the zoom effect. In other words, we use it to tell Photoshop which area of the image we want the zoom to be coming from. The square represents the image itself (even if your image isn’t actually square-shaped), and by default, the origin point is in the very center of the box. To change the origin point, simply click inside the box and drag it to a different spot. Again, since Photoshop doesn’t provide us with a preview, we won’t know for sure if we’ve set the origin point correctly until we apply the filter and see what happens. In my case, I want the zoom to be coming from behind the snowboarder, so I’ll take my best guess for now and drag the origin point just a bit higher and over towards the right:

Clicking and dragging inside the Blur Center box to set a different origin point.
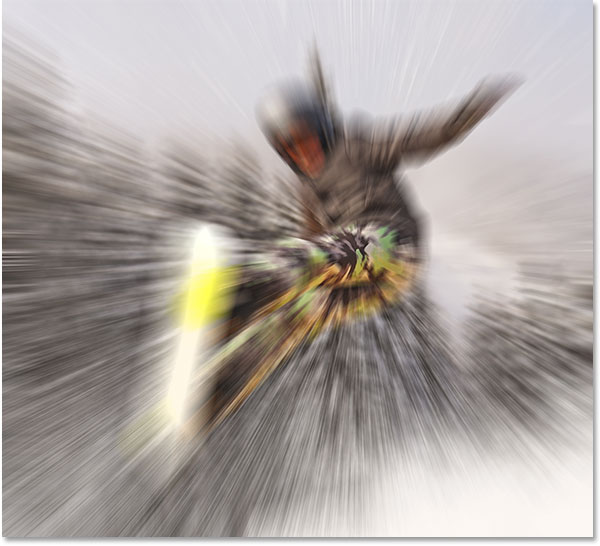
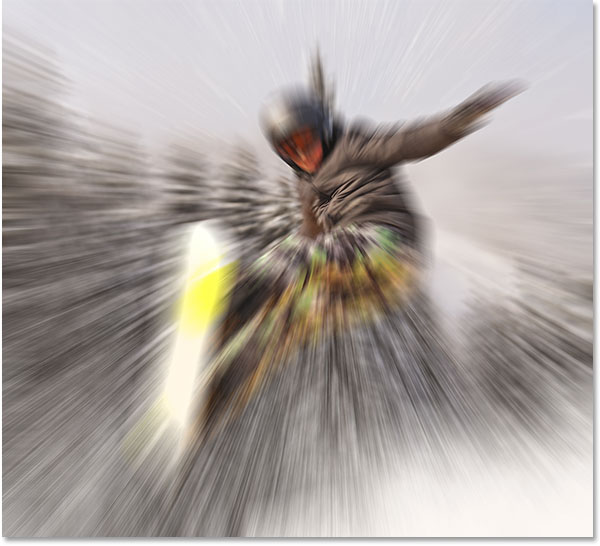
When you’re ready, click OK to close out of the dialog box and apply the filter. Depending on the size of your image and how high you’ve set the Amount value, it can take several seconds for Photoshop to render the effect (a progress bar will let you know how it’s going). Here’s what my initial radial blur effect looks like:

The image after applying the Radial Blur filter.
Step 3: Re-Open The Radial Blur Smart Filter And Make Changes As Needed
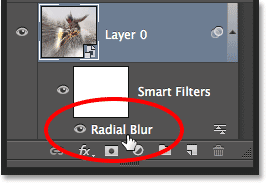
My first attempt with the Radial Blur filter isn’t bad, but I’m not quite happy with the origin point I chose so I’d like to try again. Fortunately, I can! In fact, I can go back as many times as I want and re-apply the Radial Blur filter with different settings until I get the effect looking just right. The reason is because we applied the filter to a Smart Object, which means Photoshop converted it to a fully editable Smart Filter. If we look below the Smart Object in the Layers panel, we can see Radial Blur now listed as a Smart Filter. To edit the filter’s settings, all we need to do is double-click on its name:

Double-clicking the Radial Blur Smart Filter to re-open it.
Photoshop re-opens the dialog box, allowing us to increase or decrease the Amount value if needed or change the zoom’s origin point. I think I’m happy with an Amount value of 50, but I’ll click and drag inside the Blur Center box to move my origin point up a bit higher:

Changing the origin point of the zoom effect.
I’ll click OK once again to close out of the dialog box, at which point Photoshop re-applies the Radial Blur filter with my new settings. You can go back and change the filter’s settings as often as needed until you get the effect looking the way you want:

The image after re-applying the Radial Blur filter with my new settings.
Step 4: Select The Smart Filter’s Mask
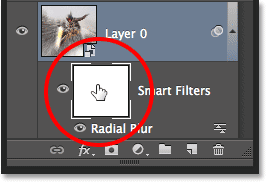
Now that we’ve created the main zoom effect, we’ll use the built-in Smart Filter layer mask to bring back some of our original image through the zoom effect. First, we need to select the mask, so click on the Smart Filter’s mask thumbnail in the Layer’s panel. A white highlight border will appear around it, letting you know the mask is selected:

Clicking on the Smart Filter mask thumbnail.
Step 5: Select The Gradient Tool
Next, select Photoshop’s Gradient Tool from the Tools panel along the left of the screen:

Grabbing the Gradient Tool.
Step 6: Choose A Radial Gradient
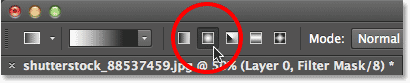
With the Gradient Tool selected, click on the Radial Gradient icon in the Options Bar:

Choosing Radial Gradient for the gradient type.
Step 7: Select The Black, White Gradient
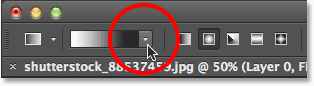
Still in the Options Bar, click on the small triangle icon directly to the right of the gradient preview bar:

Clicking the triangle icon.
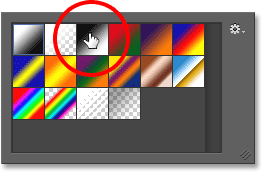
This opens the Gradient Picker. Select the Black, White gradient by double-clicking on its thumbnail (third one from the left, top row):

Double-clicking on the Black, White gradient to select it.
Step 8: Drag Out a Gradient Across Your Main Subject
Click with the Gradient Tool in the spot where the zoom effect is originating from, then keep your mouse button held down and drag outward from that spot towards one of the edges of the image (it doesn’t matter which one since our radial gradient will extend outward 360° in all directions from the spot we initially clicked on):

Clicking on the zoom’s origin point and dragging outward toward the edge.
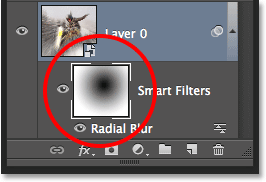
Release your mouse button when you’re far enough away from your main subject, at which point Photoshop draws the black-to-white radial gradient on the Smart Filter’s mask. Since we chose the Black, White gradient, it transitions from black in the center to white around the edges. The only problem of course is that we can’t actually see the gradient in the image because it was drawn on the mask itself. However, we can see it in the layer mask thumbnailin the Layers panel. The black area on the mask is where our original image will show through the zoom effect:

The Smart Filter’s mask thumbnail showing the black to white gradient.
And here’s what my image looks like after drawing the radial gradient on the mask. The snowboarder is now fully visible at and around the spot where I initially clicked with the Gradient Tool, and as we move further away from him, the zoom effect transitions into view. You can always go back and redraw your gradient if you didn’t get it quite right the first time:

The main subject is now visible through the effect.
Step 9: Lower The Filter’s Opacity
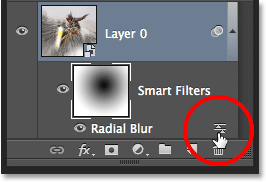
If you find that your zoom effect is too intense, simply lower its opacity. Double-click on the Radial Blur filter’sBlending Options icon in the Layers panel:

Double-clicking the Blending Options icon.
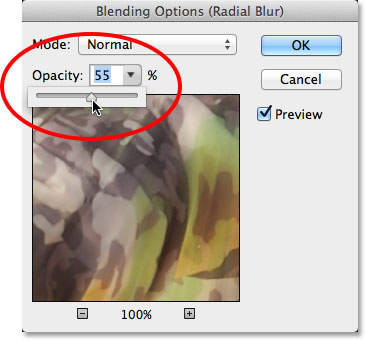
This opens the Blending Options dialog box specifically for the Radial Blur filter (if we had applied additional Smart Filters, they’d each get their own separate blending options). You’ll find the Opacity option in the upper left corner. Simply click on the triangle icon to the right of the current value, then use the slider to drag the opacity lower, keeping an eye on your image in the document window to judge the results. A value of between 50-60% often works best:

Lowering the opacity of the Radial Blur effect.
Click OK to close out of the dialog box, and we’re done! Here, after lowering the opacity of the filter, is my final effect:

The final result.
Resource : http://www.photoshopessentials.com/



0 komentar:
Post a Comment